Ι TOPIC SOURCE
2018 Entrepreneur Project,
Shindy Tech.
LLC
Ι Founder/CEO
Matthew Marks
Ι ADVISOR OF SECONDARY RESEARCH
John Cain
Ι TEAMMATES
Jinjia Huang, Yachu(Charlie) Feng
Ι PROJECT LENGTH
from Mar 2018
DESIGN BRIEF
—
Shindy
shin·dy | [ ʃɪndi ]
NOUN
1. A large, lively party.
Shindy is a start-up project initiated by an engineer who also have abundant experience in bar industry. He wishes he could provide a mobile payment app for bar customers - for a better checking out experience
So here comes Shindy.
This is an end-to-end design process of a customer-facing native mobile app for a start-up project. I’m the First Designer, also the Design Lead in this project. I was involved in strategic decision makings in the early stage. I’m also in charge of build user experience, help launch the product together with two other talented designers.
* The beta version was released in May 2019. The official version should be expected in App Store later this summer.
PROBLEM REFRAME -
DO USERS NEED A MOBILE CHECKOUT SOLUTION AT BARS?
—
When I had my first onboarding meeting with the founder, I doubted the product requirements he presented might be biased. So I introduced my approach to understanding and reframing the problem, which exceeds his expectation for a designer, 'whose job is to provide some good-looking interfaces'.
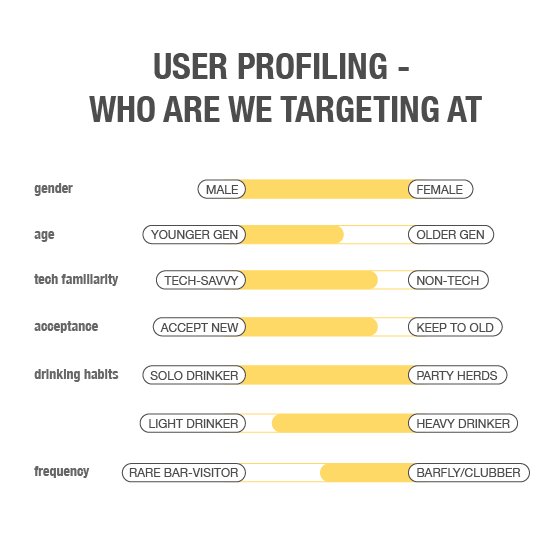
Q: Who is the user?
A: We are targeting at people who have the habit of visiting bars frequently as well as using digital technology heavily.
You canfor more details.
Q: Will users accept digital payment at bars?
A: Users have low acceptance toward digital payment alternatives. In general, they are so used to credit cards. While they do enjoy benefits and conveniences brought by digital payment services.
You canfor more details.
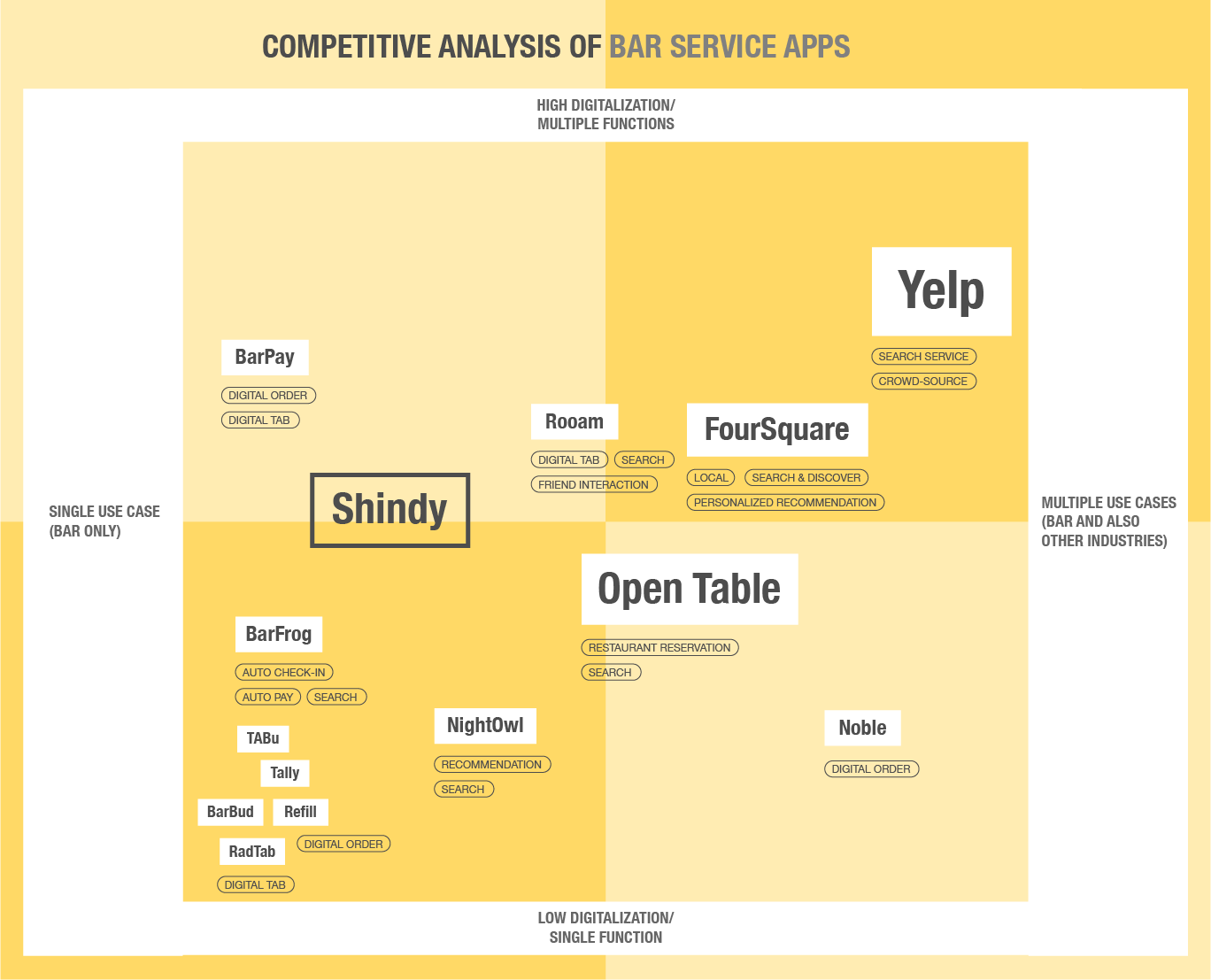
Q: What can we learn from competitors?
There is still no leading products serving this customer segment specifically. Moreover, there are continually emerging new products trying to win users with single-function mobile payment product.
You canfor more details.
Q: What is the real need for bar customers?
A: Customers don't need another checkout solution at bars.
Customers do need a better bar experience.
Design Objective
With the support of Research, Market Analysis and Business Model, we were able to adjust our objective for this product. You canfor more details.
Shindy will enable digital payment as a service, which will focus on solving pain points in experience around transaction.
USER JOURNEY -
UNDERSTAND USERS AND STAKEHOLDERS'S CURRENT EXPERIENCE
—
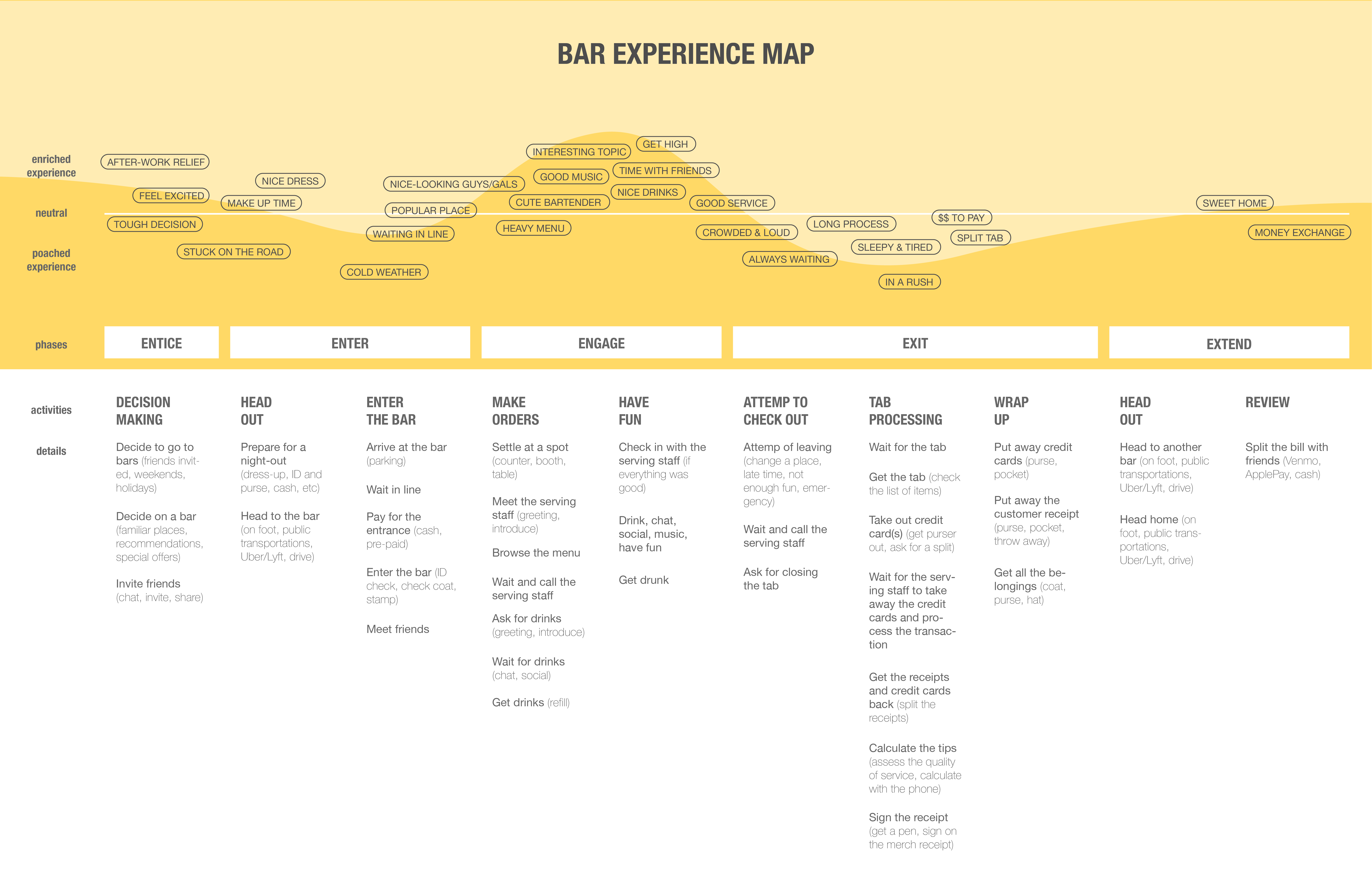
User Journey Mapping
Better Understand User's Bar Experiences, Identify Current Pain Points and Frictions for Bar Customers
To understand users experience as well as ups and downs, we did Field Research, Observations, Inquiries, and Interviews with our stakeholders. The result is mapped out in a diagram.
Some of the major pain points for customers are about:
Limited Support on Bar Exploration
Substandard Service at Busy Times
Tedious Check Out Process
The Intricacy of Spliting a Tab with Friends

Ι Hover to see opportunity areas
Better Understand Bar and Bartender's Practice and Concerns
We did similar things with bar owners and bartenders as well. Other than learning about their daily work, we focus on their thoughts and concerns with mobile payment products, especially with bars who had former experience with that.
Major concerns for bar and bartenders are about:
Maintain Service Quality Especially at Busy Times
Have Customers and Orders Right
Receive Reasonable Tips
Deal with Unexpected Customers and Orders
EXPANDING & SCOPING
—
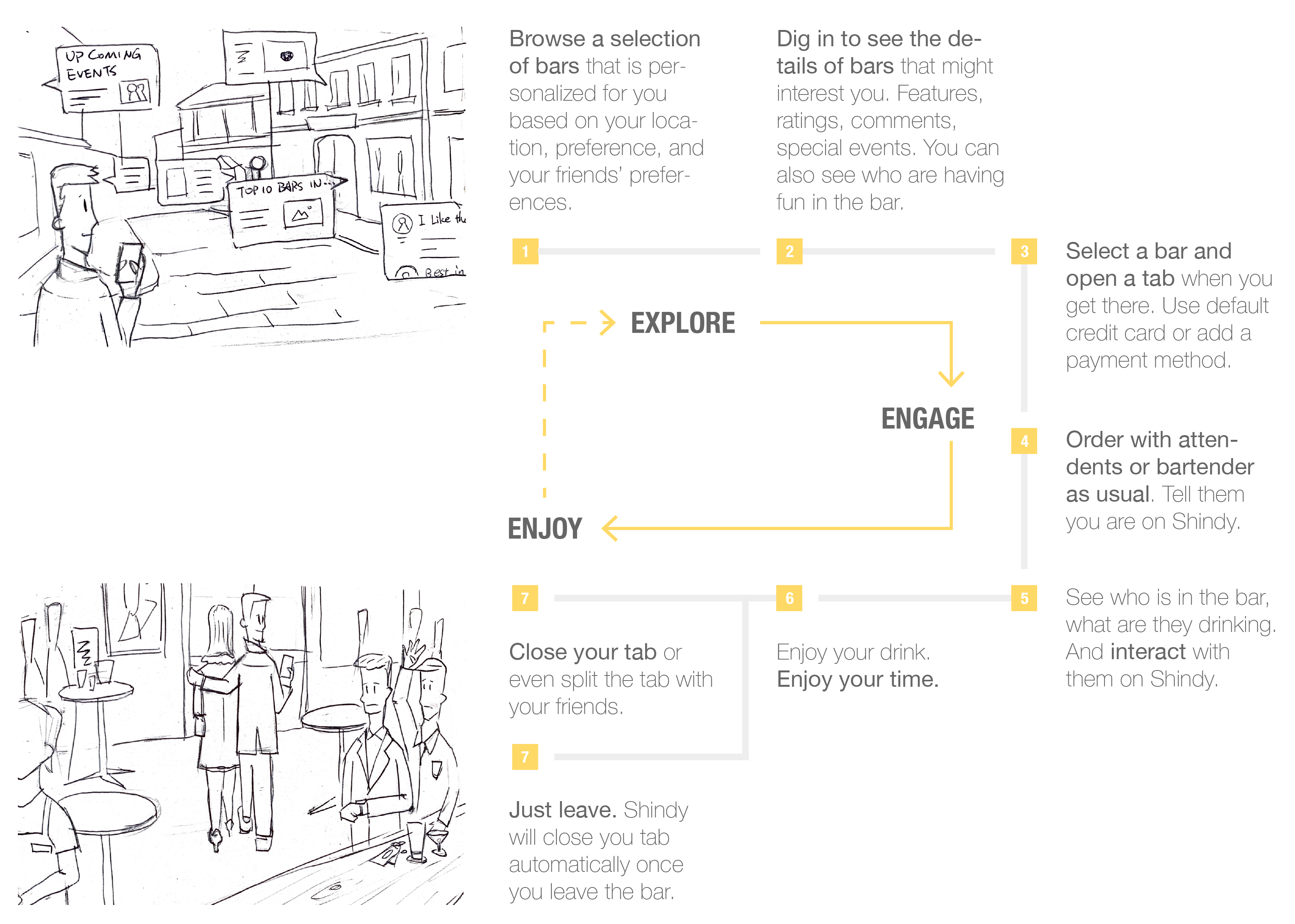
Storyboard - What are We Envisioning
We did a lot of ideation, widely and boldly. We also captured our sparkles of inspirations throughout the whole process. And gathered them all together at this point. With the structure settled, and ideas generated, we were able to envision the user flow and narrate a story based on them.

Information Architecture - Figure out the skeleton
I was able to pull all the information together, tease out the frame, figure out the interrelationships and make them into information architecture. A brief one to communicate with the team (non-designers) and make us on the same page. A detailed one to discuss within design team, to make sure we have covered everything.
Design Highlights
Next step is to polish the product in wireframes, which is a heavy work with numerous screens. Therefore, we need to catch our magic moments as the beginning of this process. The whole team need to have consensus with the look and feel of our selling point. So we spent the bulk of the time discussing and iterating on our featured screens, not only for MVP, but also for the future version. We want the product to be consistent, compatible, and sustainable throughout time.
CHALLENGE ONE -
WHAT IS ON THE FIRST SCREEN?
—
Explore Page - How do users find a bar and decide to go?
The first screen which is also the first step for users is Explore, either with bars they frequently visit or with bars they want to try for the very first time. The question is how can we provide those bar information in a way that everybody gets what they want.
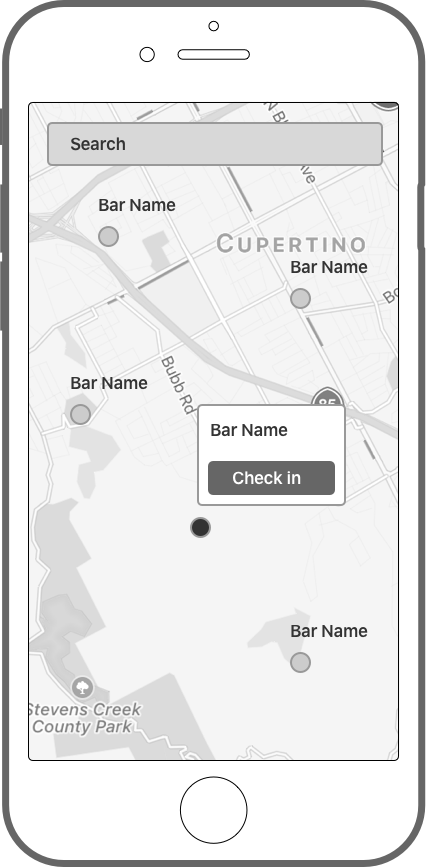
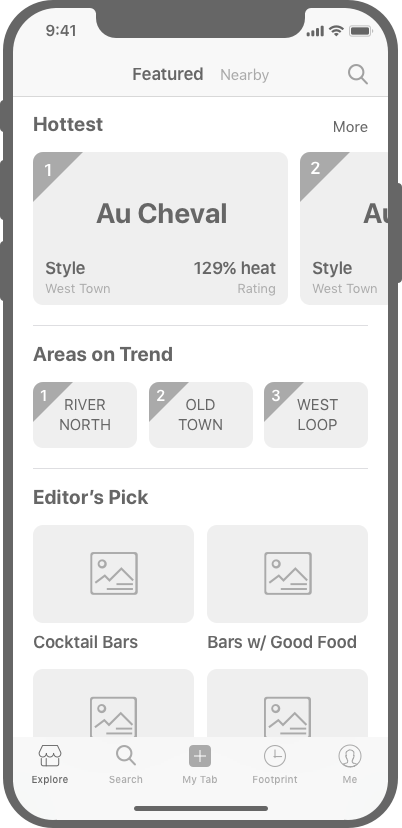
Version One -
Initial Idea by the Founder

The initial idea comes from the design proposal from the Founder. He thinks it's good to have a map in the main screen and overlay bar info on top of it. He think it's straightfoward. While it's totally opposite. Map only make sense to certain users with certain needs. It will not function well as a bar experience app.
CHALLENGES
Chaotic information
Waste of space with limited info displayed
Not meeting needs come from different users
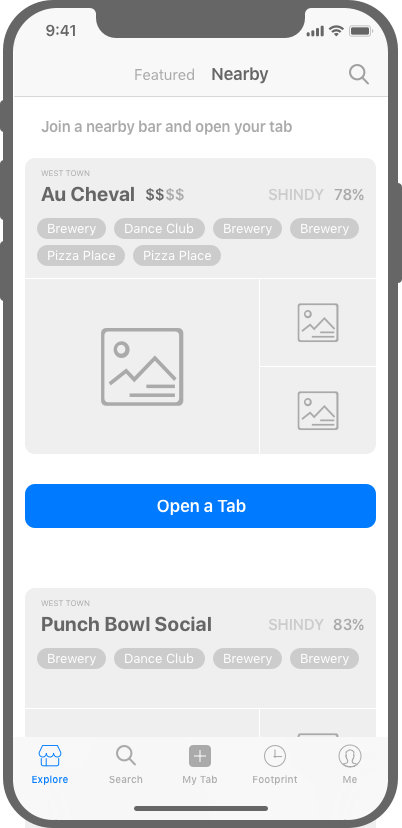
Version Two -
Explore Featured Bars and My Favorites


I translated two major user scenarios directly into the next version of Explore Page - bars they frequently visit and bars they want to try, with a tab on the top to toggle. But after I did some further research, I found most apps always keeps "My Favorite" in deeper layers. And not everybody respond well with it. So I need a better way to sort and illustrate the information instead of using "My Favorite".
CHALLENGES
User input needed in front
Not a common practice
Not sustainable when new features coming in
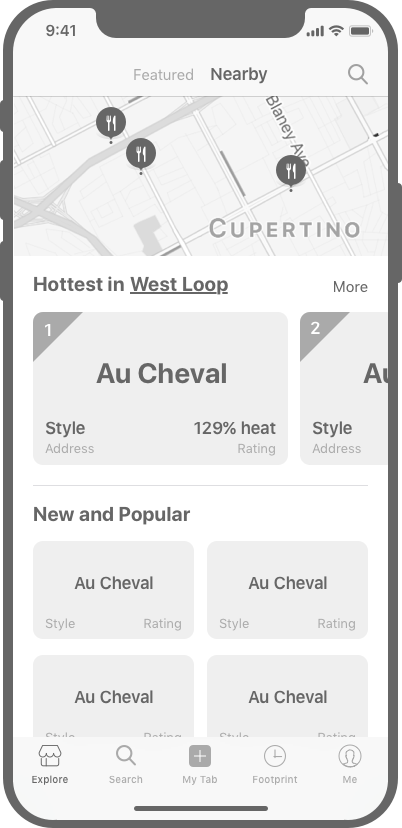
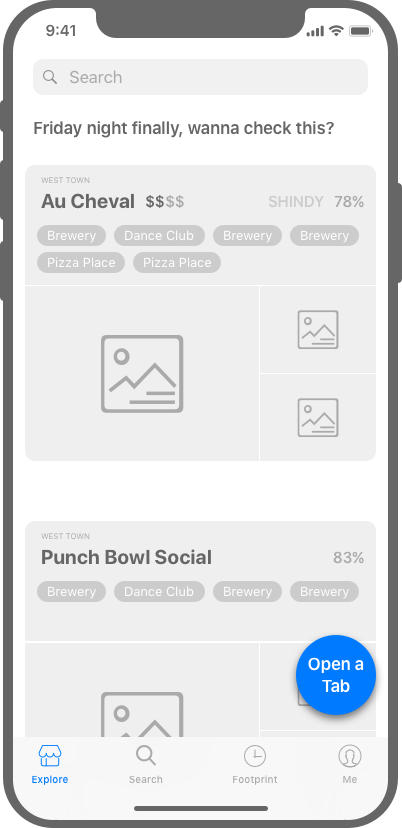
Version Three -
Explore Featured Bars and Bars Near Me


I replaced "My Favorite" with "Nearby". Because from research, most people would prefer to choose a bar in their neighbourhood, or somewhere near their workplace. Accessibility is a big factor that impacts the frequency of their visits. While the content is determined, there is a lot of discussion on the layout and style. We discussed further on the mindset of our users. What do they think of this app when they see the first screen? Definitely we don't want the answer to be "a fake Yelp". We want something represents our value yet also make sense to users.
CHALLENGES
Toggle between tabs is an extra action
Information overload in one page
Not distinguishable
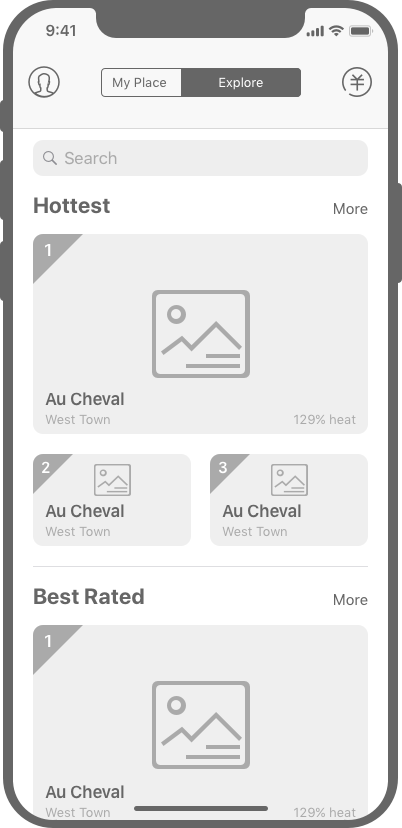
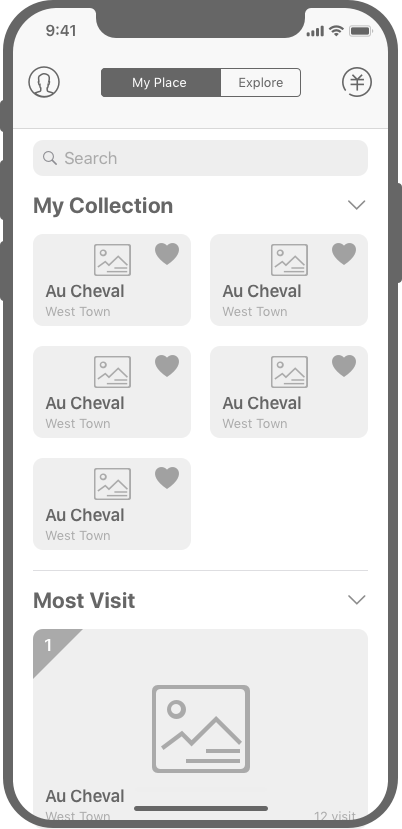
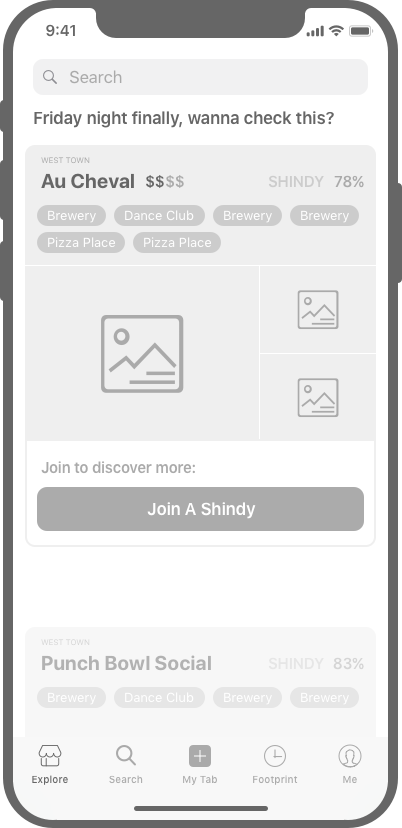
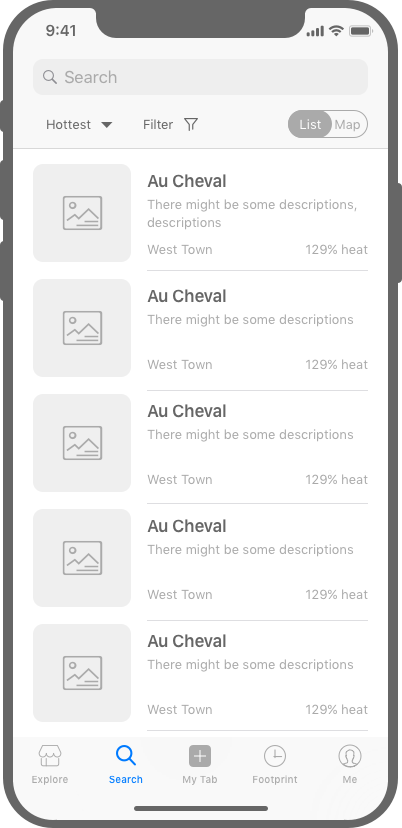
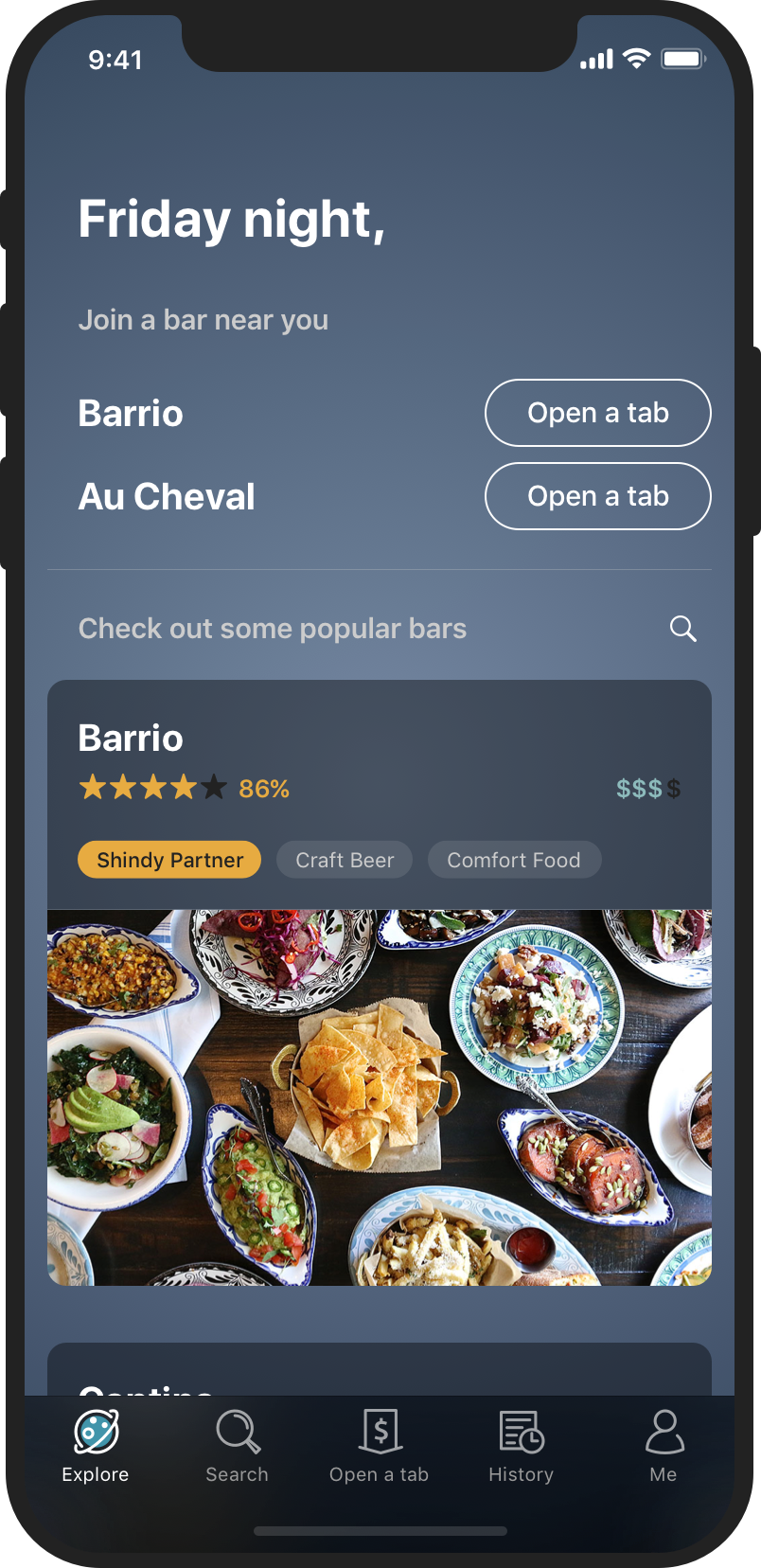
Version Final -
Explicit Recommendations with Important Bars on the Top

We decided to show bar information in big thumbnails, so that users can really focus on the details of the bars, instead of just images and names. We merge two categories of bars together, in a certain order. We put bars that are closest to the user at top. And featured bars suggested by the system will follow.
UPDATES
Bar information in big thumbnails
Waterfall layout
Access to payment function
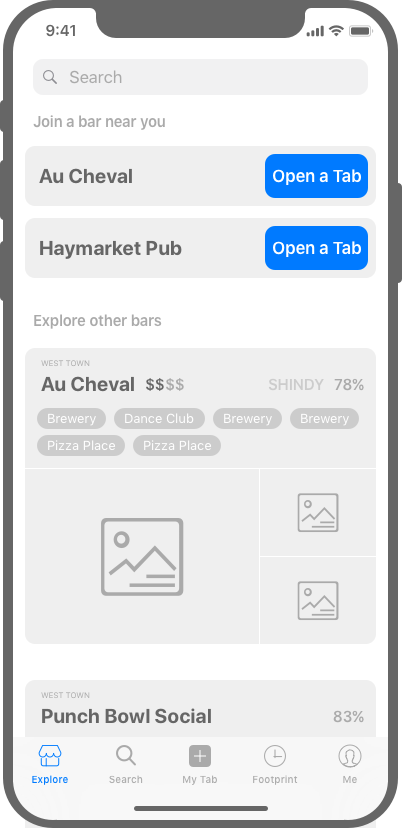
Users are expected to open a tab when they are physically at a bar. So users are only allowed to open a tab when they are physically around the bar (with geo-location tracking). We had lots of discussions on how do we educate our users on when and how to open a tab.
How to nudge our users to open a tab at a right time?



We decided to move forward with the third option. Considering the fact that we want to educate users while not confusing them.
CHALLENGE TWO -
PROVIDING USER-CENTERED CONTENT IN SEARCH RESULT
—
Version One - Common Practice

For Search Page, we started with the common practice. Users are allowed to change the order, filter results, and toggle between list and map view. There are many factors to be considered for ordering and filtering. Best match, distance, price, rating, popularity, open hours, etc. The problem is, how can we deliver these info in a way that make sense to bar customers specifically.
PROS
Common practice for Search Page
CHALLENGES
Not optimized for bar customers
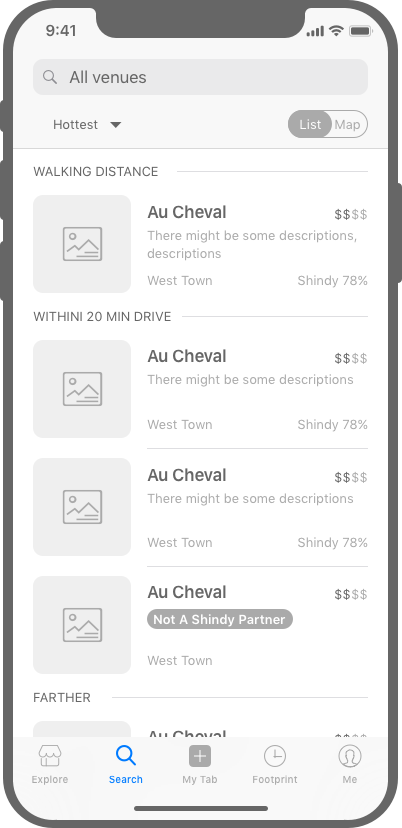
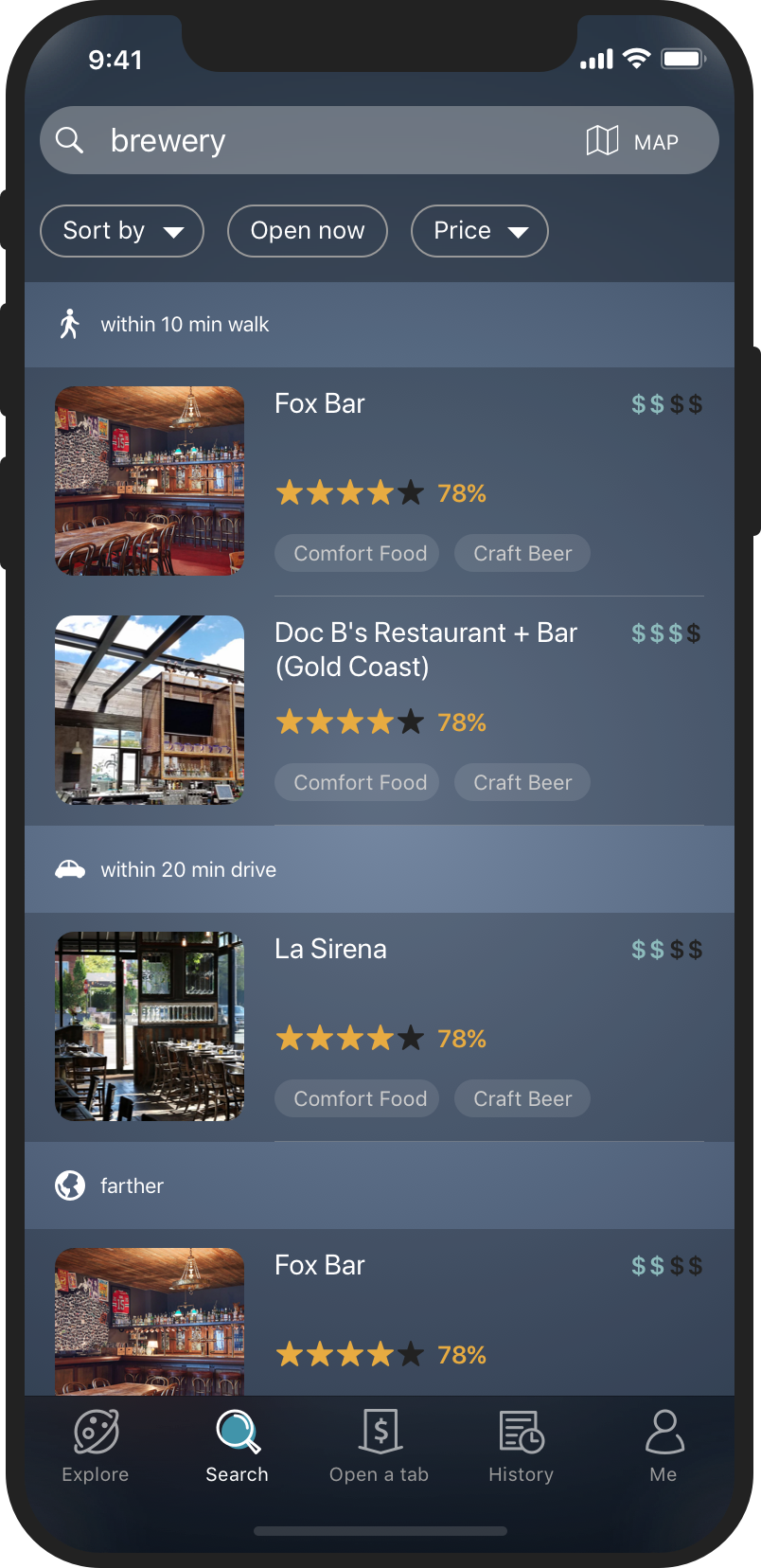
Version Two - Categorize by Distance

One of the key findings from research claims that, the distance really plays an important role in the possibility of paying a visit to a bar. We also did a further research in which a report based on Big Data told us that average people would like to go to bars that are within 14 minutes drive. Therefore we categorized our search result into three tiers - walking distance, within 20 min drive, and farther. So that users would know where to focus.
UPDATES
Result list categorized by distance
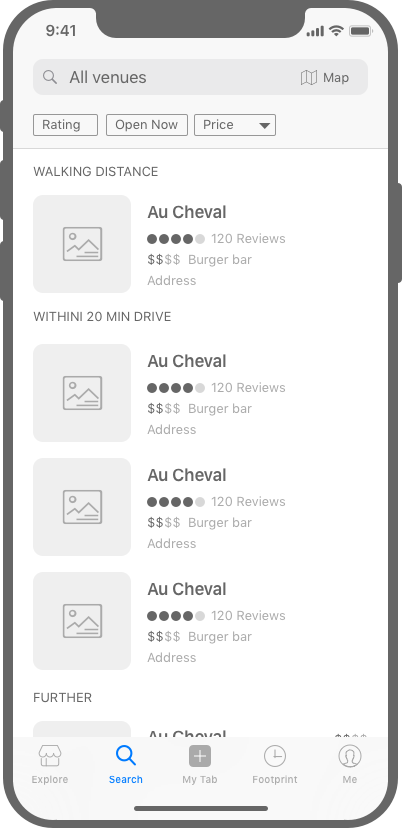
Version Three - Options expanded

Finaly, we have a discussion on what are other important factors that might influence user's choice. We don't want to flood users with choices. We tried to make less being more especially at early stages. We narrow it to 3 factors that are expanded on the top bar. It's also compatible for future versions. We can definitely put more options on it. And users can scroll horizontally to choose.
UPDATES
Expand filtering options
CHALLENGE THREE -
DECISION MAKING ON UI STYLE
—
Workshop on Color Palette
1. PREPARE
We prepared a set of images with vaired styles. They are also with vaired colors and feels. We printed them out and make them into cards.
2. WORKSHOP
We gathered the whole team also some potential users. We talked about our expected look and feel of the product and how it related to the images.

3. SYNTHESIS
We gathered all the input from the workshop. We sorted out those that resonate with most people. Study the patterns around them. And came up with 6 color palette.
Tryouts on the UI Style
4. TRYOUTS
We chose one featured screen of our product which includes key components like images, text, labels, and buttons. And we played with the color palette on top of it, especially with colors that have positive feedback from the team.

5. FEEDBACK
We narrowed down to 5 looks. Then we did a random inquiry with customers right in a bar, to ask about their feeling and thoughts on them.
6. FINAL DECISION
The final decision is acutally a mixture of input and feedback from users, as well as aesthetic choices from the designer.
* Please consult the designer for final deliverable of UI.

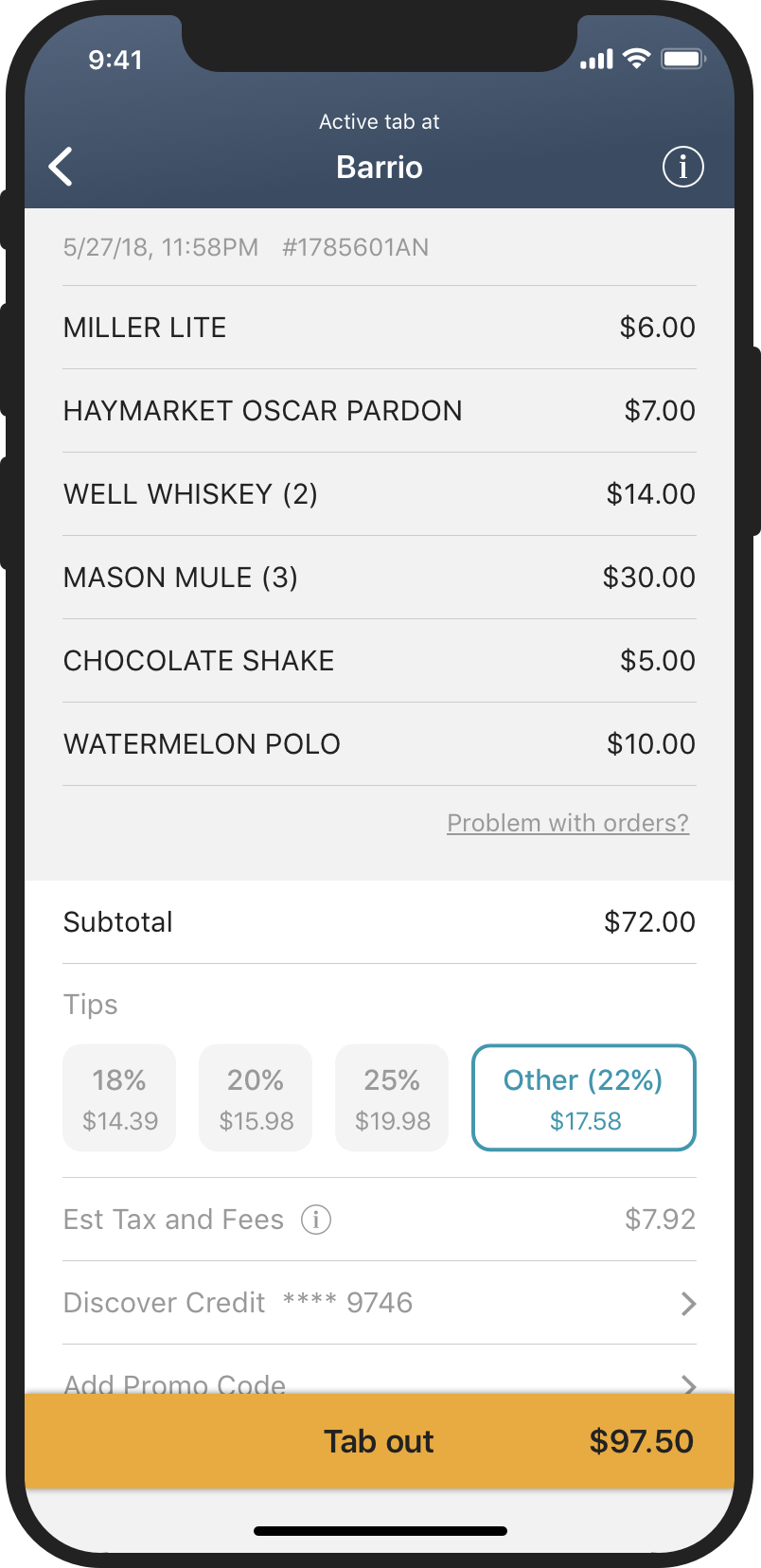
A PEAK AT THE FINAL PRODUCT
—



APPENDIX
—
Who are We Targeting at

Market Research
Understand User's Awareness, Attitude, and Usage toward Digital Payment Products
With secondary research on performances of existing digital payment products, it is not hard to draw a conclusion on user's attitude. Which is also evidenced by a great number of competitors in this niche market over the years - Entrepreneurs believe there is an opportunity for a digital payment product. It's just a matter of how to make people adopt.

People in the US market generally have positive attitudes toward Digital Payment products while the adoption rate is low in physical scenarios.
Know the Competitors - Where are We Playing
Shindy is about to play in single use case (bar only), since no big players exist in this area.

Ι Statistics until Aug 2018
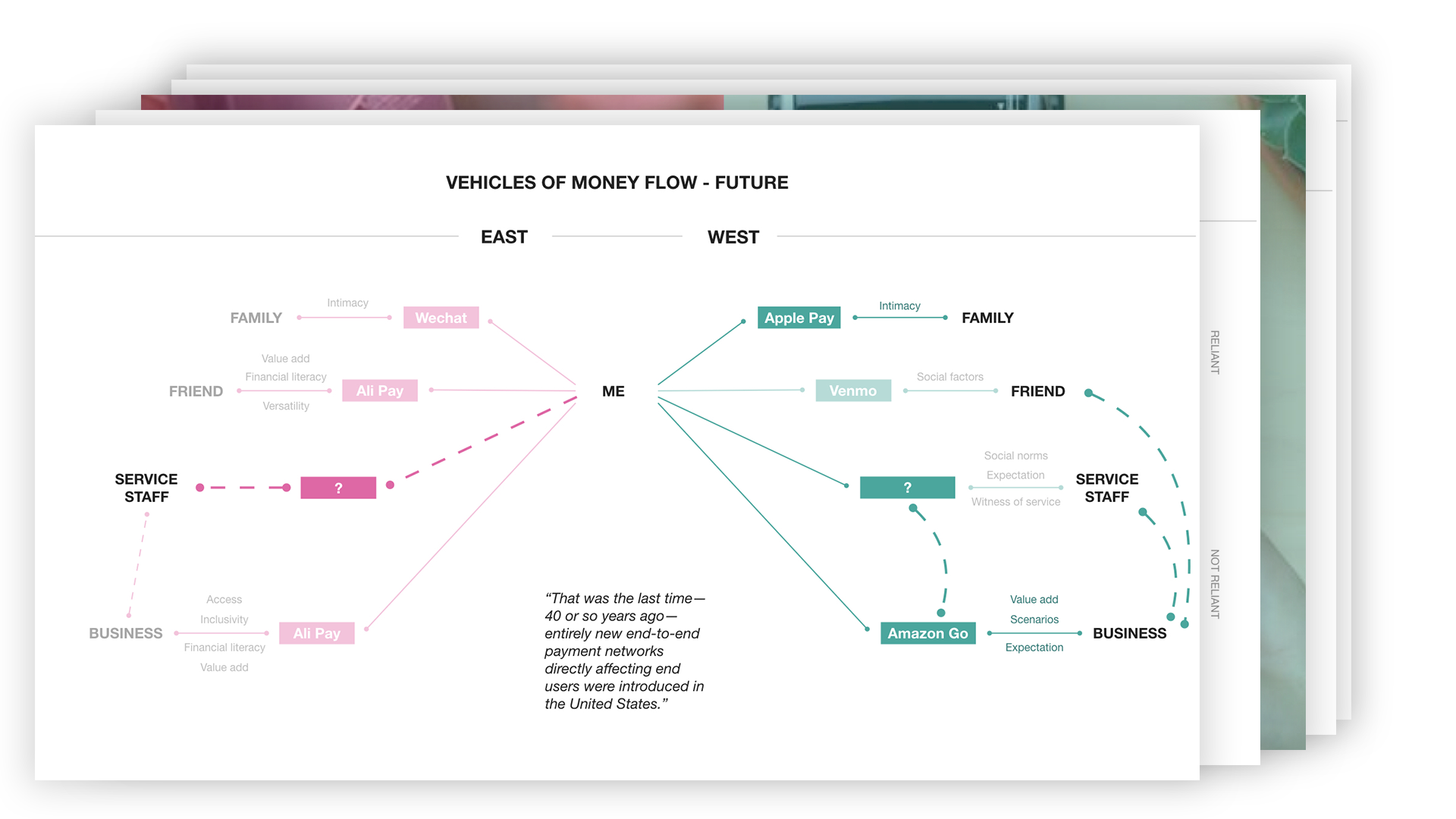
Trends Study
Further Study in the Dynamics of Digital Payment
Since Shindy is about to play in a trending area - digital payment. Some secondary research needs to be done to get into the context. This is a study of the progression pattern of virtual payment in physical scenarios under different cultures. It is also a deep discussion of what is a just, sensible, viable future for human and tech.
* Please consult the designer if you would like to learn about the details of this report. *
Based on the research, a digital payment product generally have two ways to win the market and users.
Digital Payment as A Tool
Perform Material Functions
for Substantial Needs in Transaction
e.g. AliPay, Paypal, M-Pesa
This kind of products are always revolutionary ones. They succeed as the only solution to the problem. Users always don't have alternatives to choose.
Digital Payment as A Service
Perform Social Functions
for Needs Related with Behaviors around Transaction
e.g. Wechat Wallet, Venmo, Starbucks
When there is no substantial need in transaction, this kind of products are always introduced as optimized solutions to pain points in behaviors around transaction. And they always provide more value-adds to compete with existing alternatives.